Wenn du zu bestimmten Zeitpunkten Kurse, Buchungen oder andere Events anbietest, informierst du darüber auf deiner Website am besten mit einem Kalender. Dann sehen deine Seitenbesucher die kommenden Veranstaltungen auf einen Blick und können diese mit einem Klick im eigenen Kalender speichern. Mit der folgenden Anleitung zeigst du deinen öffentlichen Google Kalender in deiner Website an.
Schritt 1: Bei Google-Konto anmelden und Kalender freigeben

- Melde dich bei deinem Google-Konto Klicke auf den Reiter „Daten & Personalisierung“ und in „Übersicht über Ihre Dienste und Daten“ auf den Kalender.
- Rufe deinen Google Calendar auf, klicke auf das Zahnrad-Symbol und „Einstellungen“.
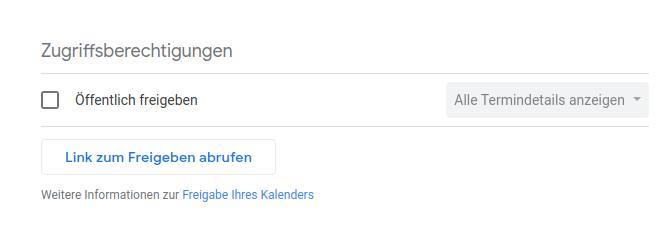
- Wähle links den gewünschten Kalender aus und setze dann in der Anzeige rechts den Haken bei „Öffentlich freigeben“. Der Inhalt ist jetzt öffentlich einsehbar. (Erstelle alternativ erst einen neuen Kalender, den du für deine Website nutzen möchtest).
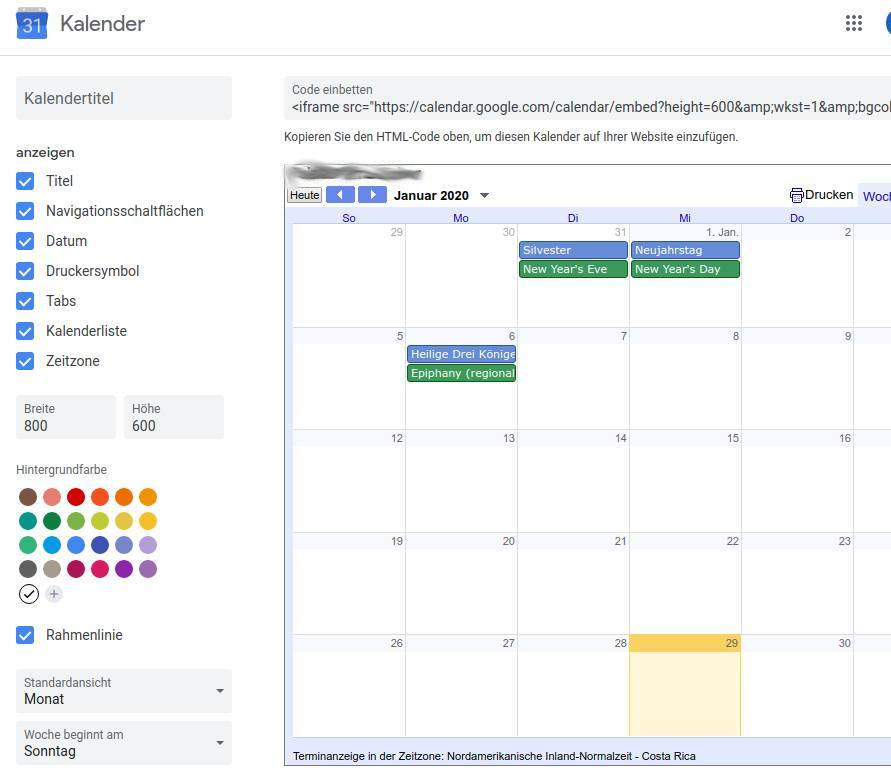
- Klicke jetzt auf der linken Seite auf „Kalender integrieren“. Kopiere je nach Bedarf den angezeigten iCal-Link der öffentlichen URL oder den iframe-Code zum Einbetten.

Klicke für Änderungen des Designs auf „Anpassen“. Du kannst unter anderem die Größe und Farben ändern und für deine Website optimieren.
Schritt 2: Den iCal-Link auf der Website einbinden
- WordPress: Zahlreiche Plugins wie Simple Calendar und WP Google Calendar binden den Kalender schnell ein und bieten zusätzliche Funktionen. Für die Integration musst du nur den iCal-Link kopieren.
- Individuelle Website: Bearbeite den HTML-Code der Zielseite und kopiere den iframe-Code aus Schritt 1 einfach an die gewünschte Stelle.
- GoDaddy Baukasten: Nutze diese Anleitung und füge den Google Calendar mit wenigen Klicks hinzu.
Bedienung des Google Calendars auf deiner Website
Für Aktualisierungen deines Kalenders öffnest du deinen Google Kalender und trägst dort die gewünschten Änderungen ein. Sämtliche Veränderungen erscheinen automatisch im eingebetteten Kalender auf deiner Website. Eine direkte Terminbearbeitung auf deiner Website wird nicht unterstützt.
Du kannst mit unserem kostenlosen Websites + Marketing ganz schnell und einfach eine Website erstellen und deinen Google Calendar integrieren. Eine Schritt-für-Schritt Anleitung findest du hier.
Alternative Kalender in WordPress einbinden
Für das beliebte CMS WordPress gibt es eine Reihe praktischer Kalender-Plugins, die mit zusätzlichen Funktionen punkten.

Zu den beliebtesten gehört The Events Calendar, in den du Events auch direkt eintragen kannst. Die Erweiterung gefällt mit ihrem ansprechenden Design und der Anpassbarkeit, Termine lassen sich unter anderem in den Google Calendar exportieren. Universitäten und große Unternehmen verwenden die Erweiterung für ihren Internetauftritt.
Der Booking Calendar ist eine weitere, ebenfalls beliebte Erweiterung für die Terminverwaltung. Sie eignet sich gut für Reservierungen und um die Verfügbarkeit anzuzeigen.
Zusammenfassung
Du hast drei Möglichkeiten, den Google Calendar in deine Website zu integrieren: Wenn du WordPress oder ein anderes Content Management System (CMS) nutzt, gibt es für die Integration einfach zu bedienende Plugins. Um den Kalender per Code einzubinden, kannst du den iframe-Code an die gewünschte Stelle im HTML-Code der Seite kopieren. Die dritte Option besteht in der Verwendung eines Homepage-Baukastens, bei dem du den Kalender je nach Funktionsumfang mit wenigen Klicks hinzufügst.
Bildnachweis: Unsplash