Wenn du ein lokales Unternehmen betreibst, ist es entscheidend, dass deine Webseitenbesucher einfach herausfinden können, wo genau sie dich finden. Und wie sie dort so unkompliziert wie möglich hinkommen. So offensichtlich das auch klingen mag: Eine erstaunliche Anzahl an Unternehmen mit Ladengeschäft schafft es nicht, ihren Standort für die Zielgruppe mit Hilfe einer Karte auf der Webseite einfach auffindbar zu machen.
Ob es um deine eigene Webseite geht oder du eine Karte und Anfahrtsbeschreibungen auf der Seite eines Kunden einfügst – diese Aufgabe sollte bei der Erstellung der Seite sehr weit oben auf der Checkliste stehen. Die Umsetzung sollte außerdem schnell und einfach gehen.
In diesem Artikel sehen wir uns an, wie du einer WordPress-Seite eine Karte hinzufügen kannst, und gehen dabei auf Grundlagen rund um Standortkarten ein, die du dabei beachten solltest.
Los geht es nicht auf deiner Seite
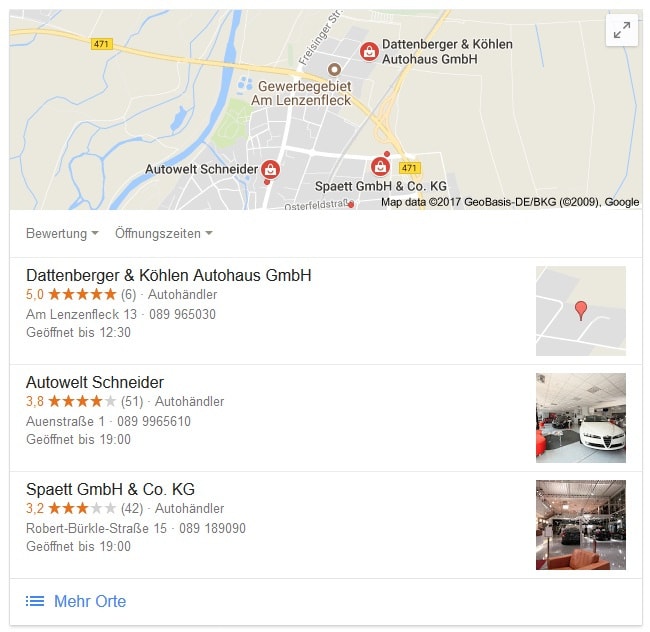
Warum es nützlich ist, eine simple und eindeutige Wegbeschreibung zu deinem Geschäft online zu haben, ist hoffentlich relativ klar. Deshalb werden wir auf diesem Punkt nicht lange herumreiten. Wenn du oder dein Kunde euch aber nicht ganz sicher seid, schaut euch kurz das Bild unten an. Das sollte reichen, um euch den Grund zu verklickern:

Google selbst hat festgelegt, dass die zwei wichtigsten Aspekte deines Geschäfts aus Nutzersicht 1. die Website und 2. eine eindeutige Wegbeschreibung sind.
Wo wir gerade bei Google sind: Bevor du auch nur daran denkst, eine Karten auf deiner Webseite einzubinden, solltest du dich unbedingt bei Google My Business registrieren. So gibst du den Leuten die bestmögliche Chance, dein Unternehmen zu finden – ohne deine Seite überhaupt besuchen zu müssen.
OK, diesen Punkt haben wir. Weiter geht’s damit, wie du einer Seite ganz leicht eine Karte hinzufügst. Du hast die Wahl zwischen zwei Möglichkeiten.
1. Bette schnell manuell eine Karte ein
Wenn du einfach nur schnell eine Karte zu einer Seite oder einem Artikel hinzufügen möchtest, um dich dann wieder dem Tagesgeschäft zu widmen, geht das am einfachsten mit Google Maps. Stell dort die Ansicht wunschgemäß ein.
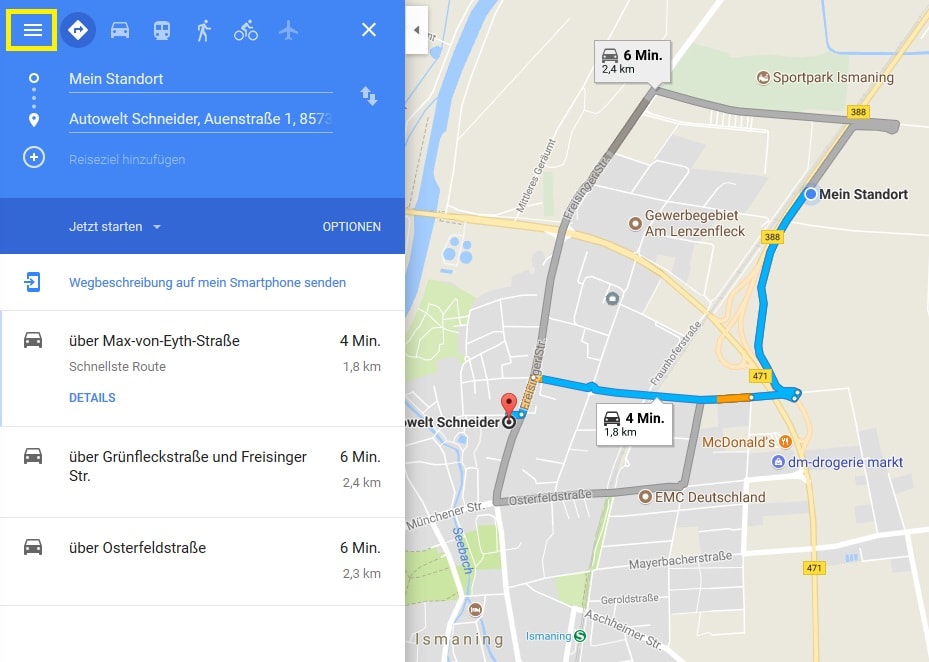
1. Klicke auf das Menü-Symbol oben links auf dem Bildschirm.

Wenn du der Wegbeschreibung einen Startpunkt hinzufügst, wird die Route in deiner fertigen, eingebetteten Karte enthalten sein.
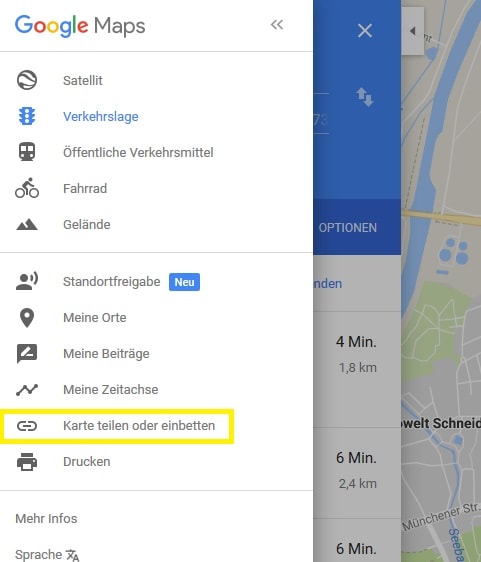
2. Wähle „Karte teilen oder einbetten“.

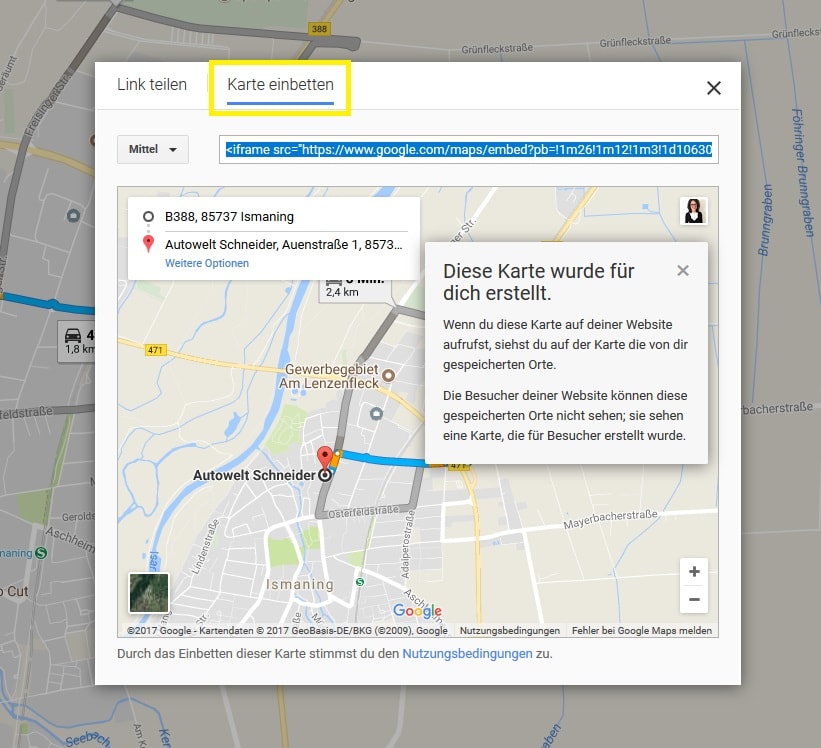
3. Wähle im Fenster, das sich dann öffnet, „Karte einbetten“
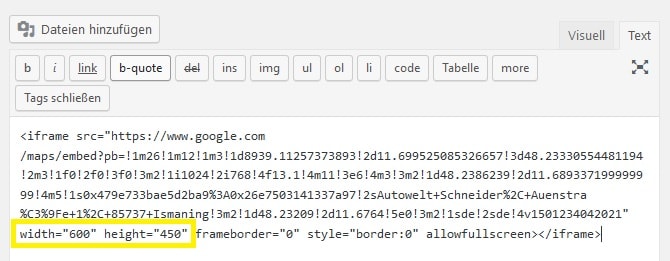
Du erhältst ein praktisches iFrame-Snippet, das du beliebig in WordPress-Artikel oder -Seiten einfügen kannst.

Wie du siehst, werden Parameter wie Höhe und Breite in dem Code angezeigt. Wenn du möchtest, kannst du ihn noch weiter optimieren:

Erwähnt werden sollte, dass es auch eine offizielle Google Maps Embed API gibt, falls du detailliertere Möglichkeiten benötigst. Beachte aber, dass es bei dieser Methode Nutzungsbeschränkungen und Kosten geben könnte.
2. Nutze ein Plugin für die Kartenintegration
Es schwirren zahlreiche Karten-Plugins im Netz umher, aber die zwei stärksten Anwärter sind MapPress Easy Google Maps und WP Google Maps. Beide haben einen großen Nutzerstamm, ausgezeichnete Gesamtbewertungen und sind in kostenlosen und Premium-Versionen erhältlich.

WP Google Maps ist der Spitzenreiter und bietet in der kostenlosen Version eine beeindruckende Funktionsbandbreite, die die meisten Standard-Anwendungsfälle abdecken dürfte.
Die Installation und Grundnutzung sind kinderleicht und du kannst in Sekundenschnelle eine Karte erstellen und dabei die Höhe, Breite und Marker komplett steuern. Außerdem kannst du damit ganz einfach den Google Store Locator integrieren. Wenn du feststellst, dass du noch mehr Leistung brauchst, hat die Pro-Version des Plugins eine Lizenzoption zu sehr fairen Preisen.
Mach deine Standortkarte einfach auffindbar
Bevor wir zum Schluss kommen, will ich noch betonen, dass du alles daran setzen solltest, die Aufmerksamkeit deiner Webseite auf deine Standortkarte zu lenken. Noch einmal: Daran scheitern überraschend viele Seiten.
Achte darauf, dass es überall auf deiner Seite gut sichtbare Links zu der Karte gibt und dass du alle nützlichen Infos auf der Seite selbst mit angibst. Zum Beispiel Parkmöglichkeiten, Öffnungszeiten und so weiter. Und teste unbedingt aus, wie deine Karte auf dem Handy aussieht. Ansonsten riskierst du, Kunden abzuschrecken, bevor sie deinen Laden auch nur erreichen!
Fazit
Die Integration einer Karte in deine Seite ist einer der klassischen Bereiche, der im Grunde unkompliziert sind – den aber erstaunlich viele Webseitenbetreiber vermasseln. Mit den von uns zusammengestellten Informationen hast du allerdings besten Chancen auf Erfolg!
Gehen wir die Hauptpunkte noch einmal durch:
- Achte darauf, dass die Seite, an der du arbeitest, komplett bei Google My Business registriert ist, um Nutzern zu helfen, dein Geschäft zu finden.
- Wenn du es eilig hast, bette schnell über den iFrame direkt aus Google Maps eine Karte in WordPress ein.
- Verwende ein Plugin wie MapPress, Easy Google Maps oder WP Google Maps, wenn du dir eine detailgenauere Steuerung wünscht.
- Prüfe, wie deine Seite aus der Perspektive der Nutzer aussieht, und achte darauf, dass die Angaben zu deinem Standort einfach zu finden sind.
Bild von Thos003 via Compfight cc